About Rocksmith+
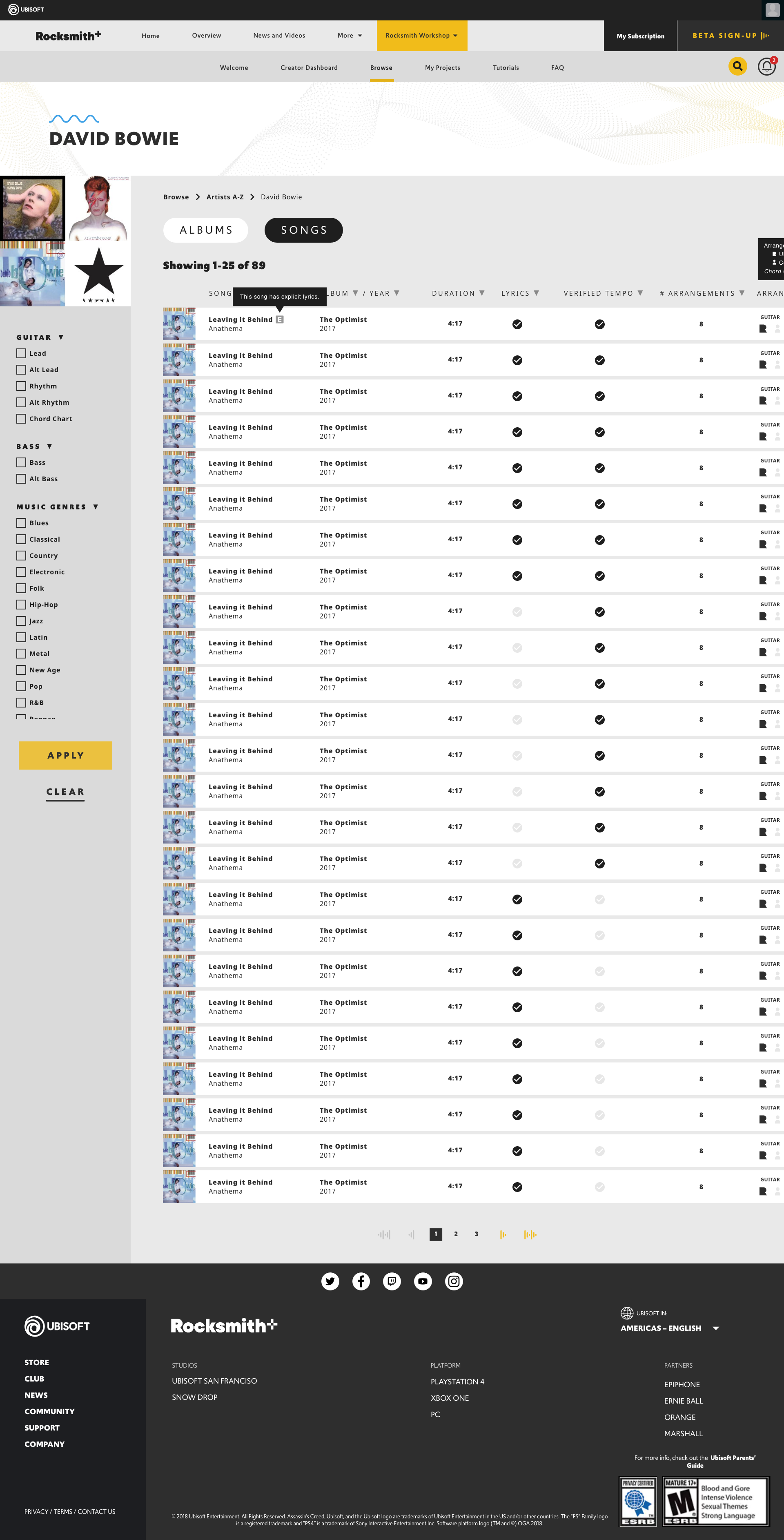
The Rocksmith+ environment includes the PC game, the Creator Portal website, the Back Office website, and the PC workshop desktop app.
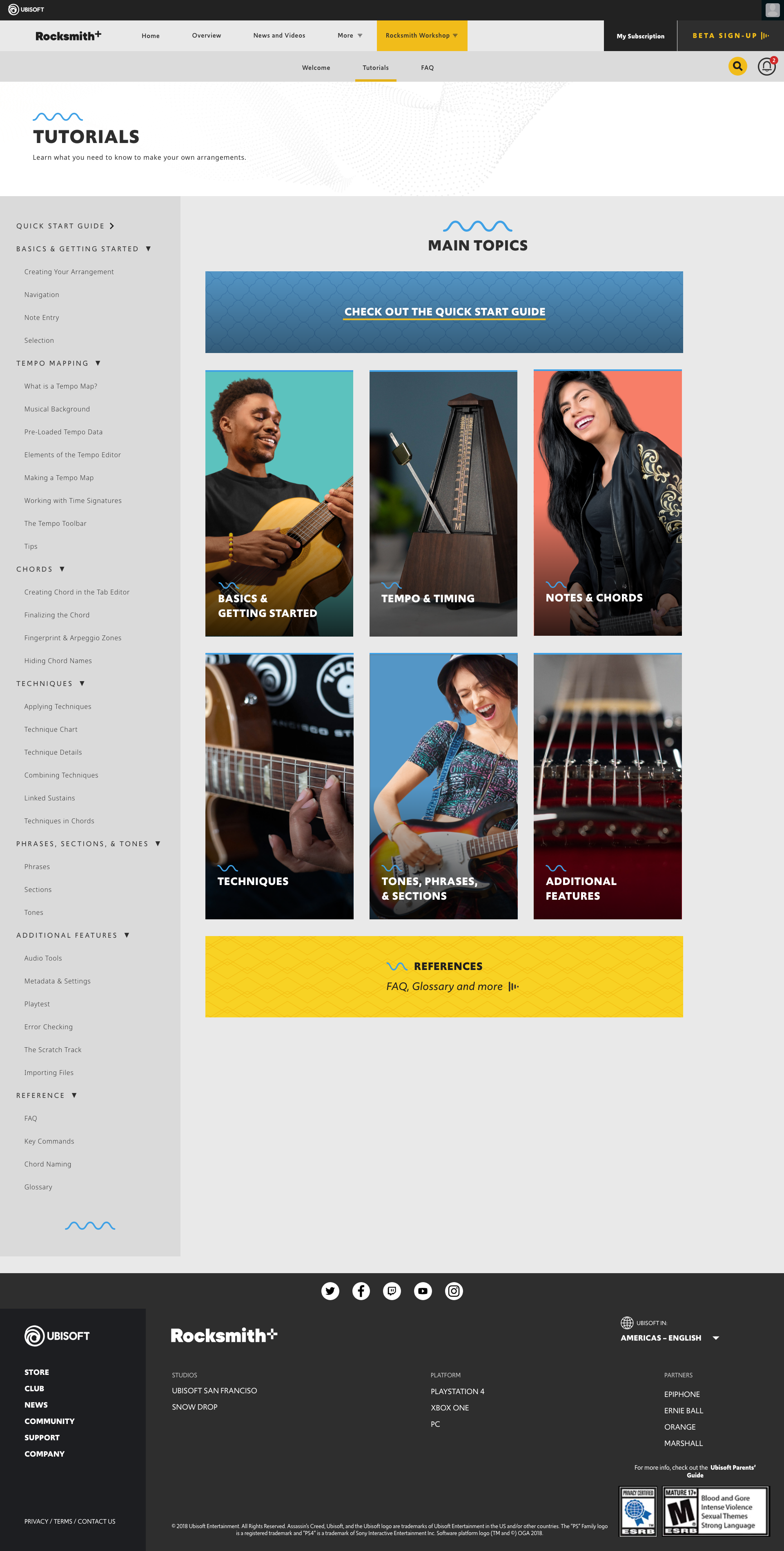
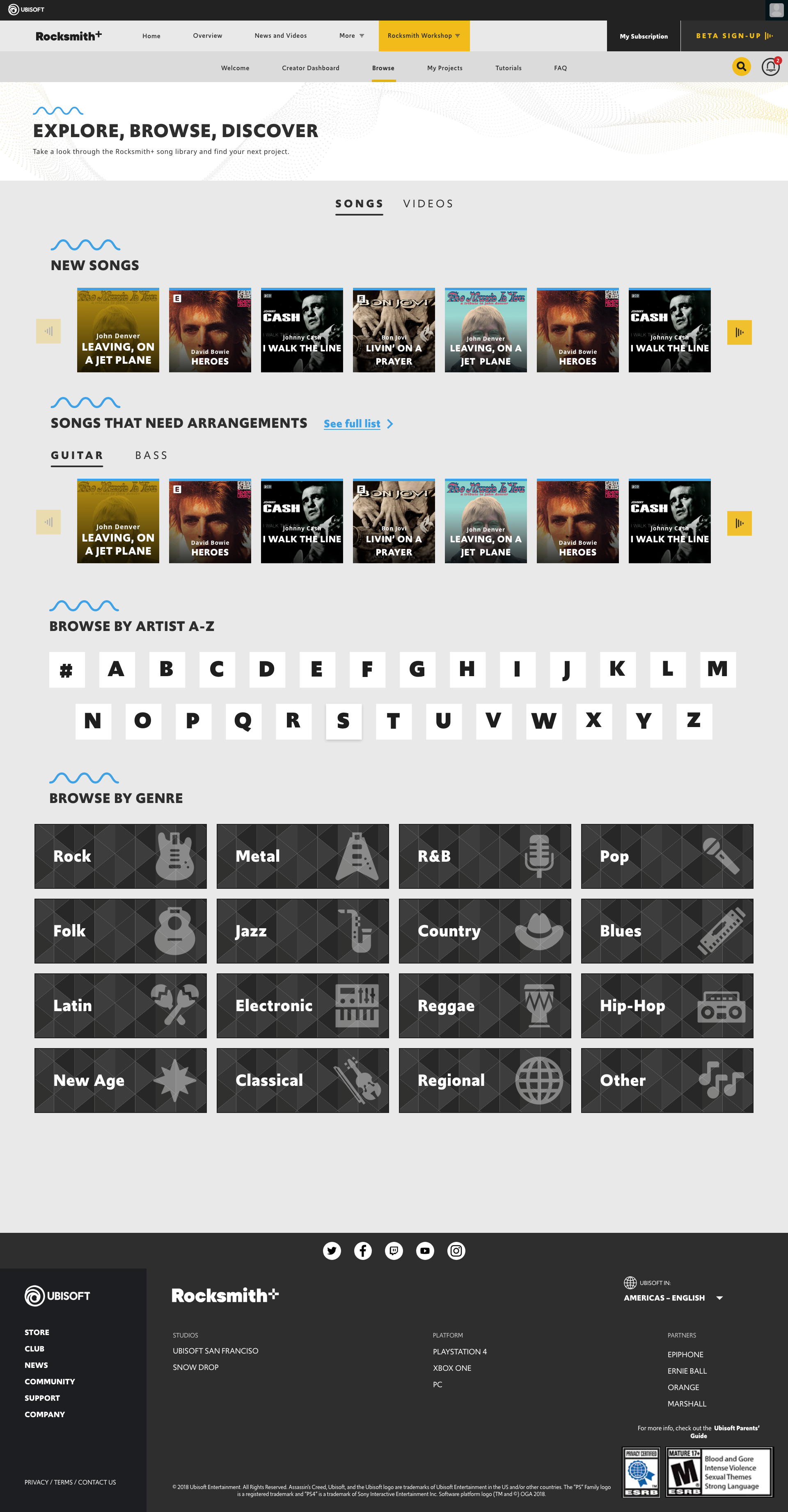
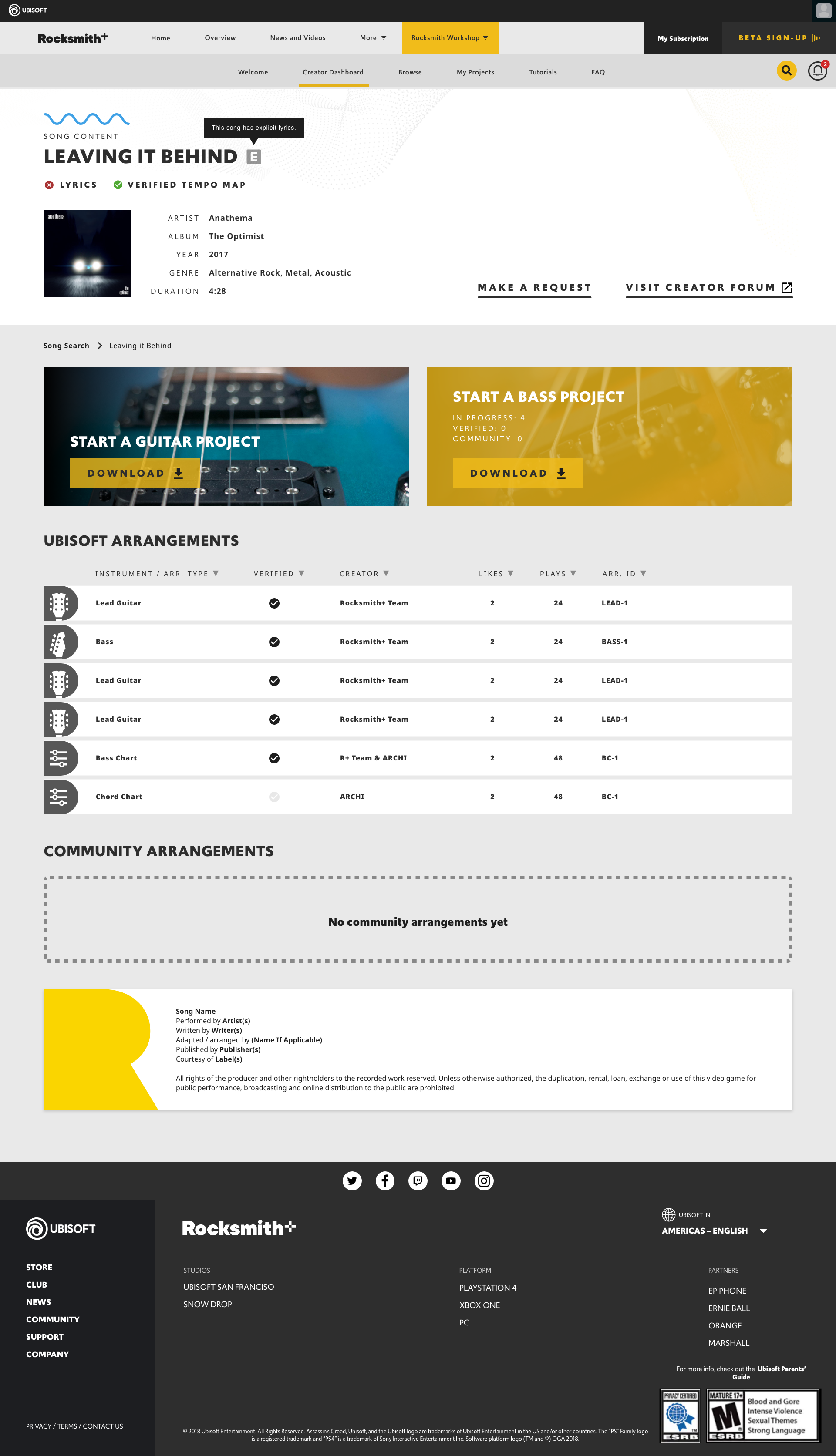
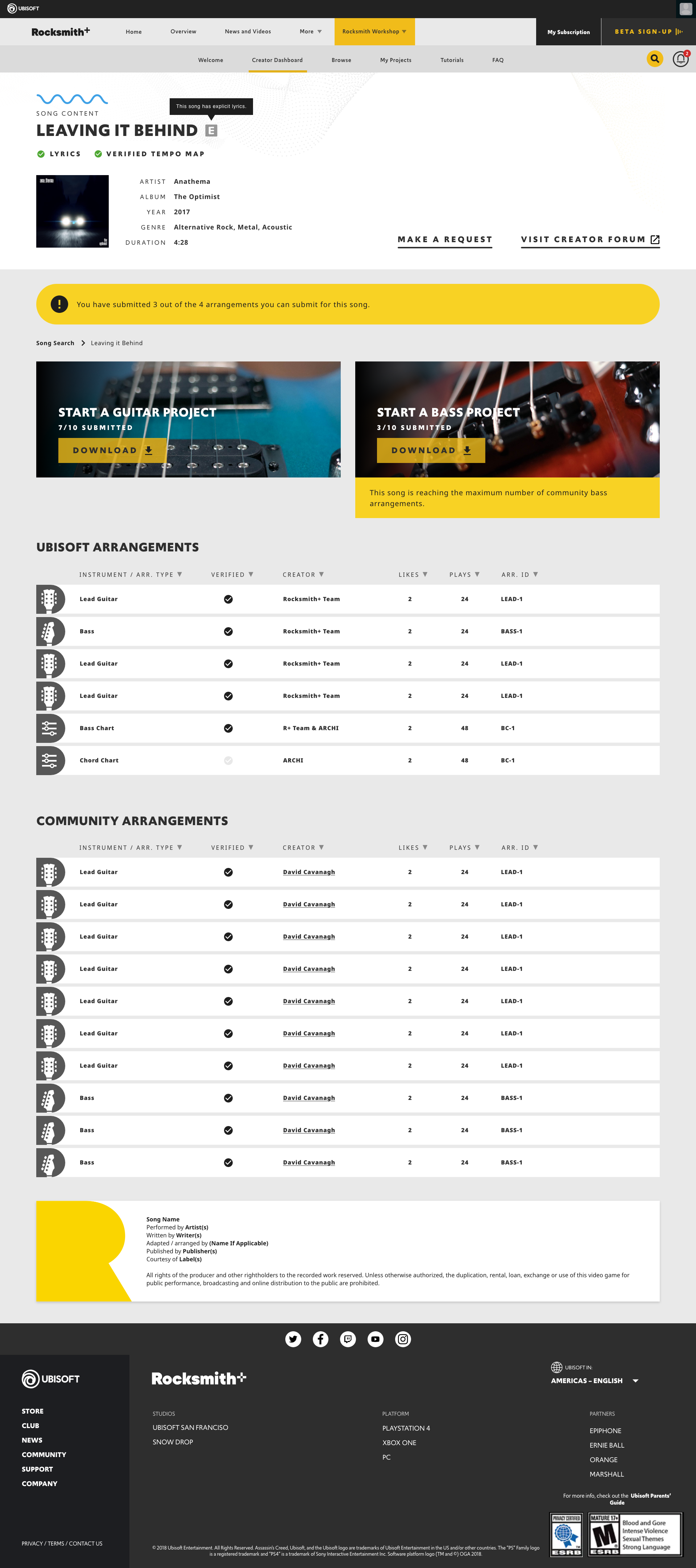
The Creator Portal and the Back Office websites were created some time ago, but they required more definition and a more development-oriented design.
THE PROJECT
This project was handled by Globant, my employer at the moment. I was part of a multidisciplinary team.
My Role
When I joined the project, I was the only UX person responsible for this area. I had to communicate constantly with the design and the engineering team to take all the definitions into shape while considering the technical limitations.
Thanks to my experience leading UX projects, I helped prioritize the effort to use the project resources efficiently.
Main tasks
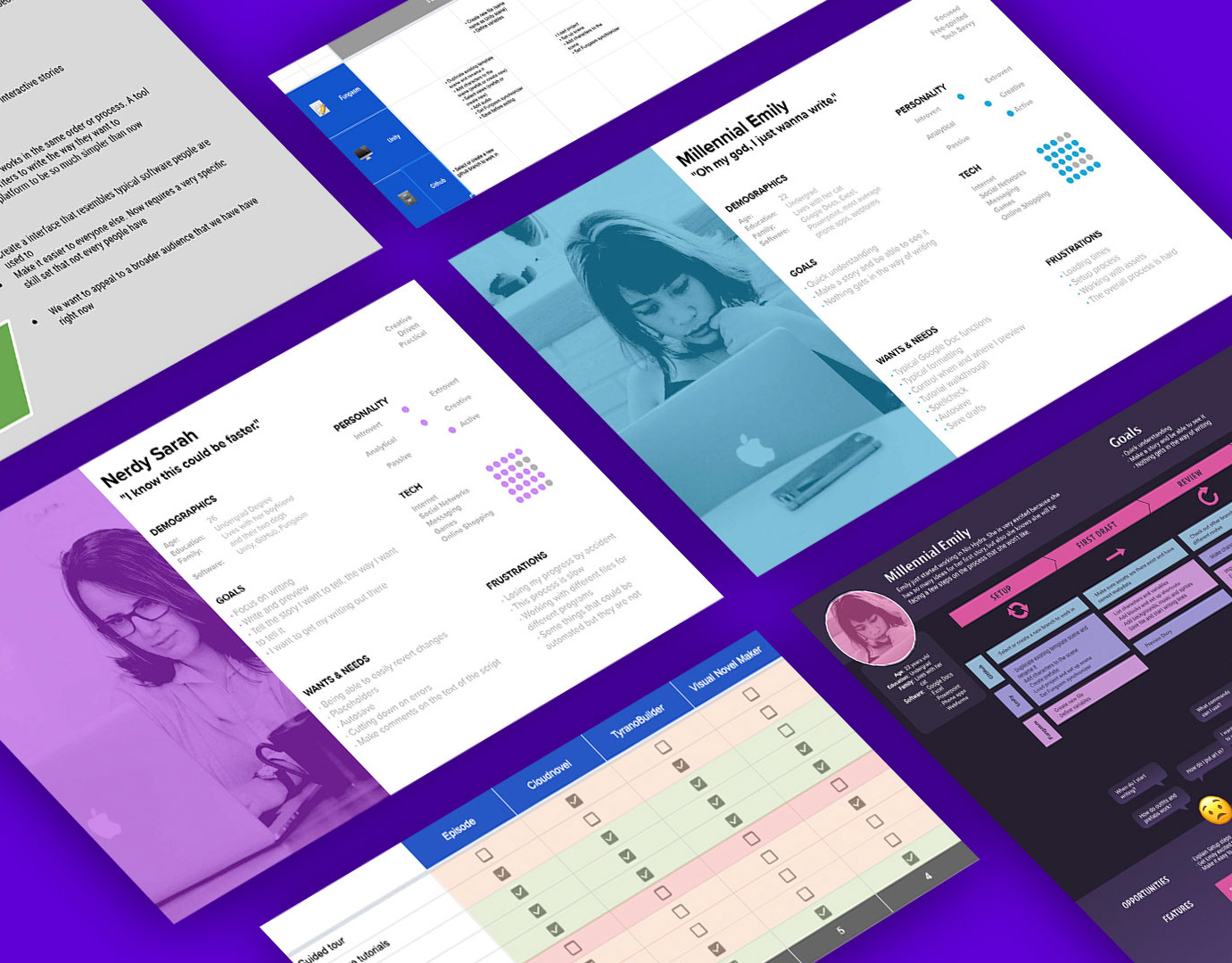
✓ Do user research for specific roles.
✓ Define and adjust the information architecture.
✓ Create UI components that match the marketing brand guidelines.
✓ Set up a design system for styles and components.
✓ Work side-by-side with the development team to check the feasibility of the design and hand-off properly the deliverables and assets.
✓ Define backlog priorities with the Game Designer based on impact/cost.
✓ Make the accessibility assessment.
Research Process
✓ Card Sorting
✓ Tree Testing
✓ Wireframes
✓ Mockups
✓ Prototypes
✓ Design Survey
✓ Preference Testing
✓ Navigation Testing
UX Research
The websites were partially designed and implemented at the time of my arrival on the project, but several parts were not validated by user research.
I started by testing the website's information architecture, navigation, and labeling with tree testing and card sorting.
Style guide definition
UI Design